Next Level Sizing: Warum sich das Upgrade lohnt
Nach einem Jahr Entwicklung ist Version 3 des Smartfit E-Commerce-Sizings da – Zeit, einen Blick auf die spannenden neuen Features zu werfen!

Marie Schmidt

Mit dem Launch der neuen Software-Version hat sich beim Smartfit E-Commerce-Sizing einiges getan. Was können Kunden von der neuen Version erwarten? In diesem Artikel stellen wir dir einige der neuen Features vor und zeigen, was wir aus dem bisherigen Feedback der Nutzer gelernt haben.
Hauptanlass für die Entwicklung der neuen Software-Version
Der zentrale Beweggrund für die Entwicklung der neuen Version (V3) war die Notwendigkeit, funktionale und technische Einschränkungen der bisherigen Version (V2) zu überwinden. Die V2 war ursprünglich ausschließlich auf Fahrradsizing ausgelegt – eine Erweiterung auf weitere Sportprodukte wie Ski, Rucksäcke, Helme oder Protektoren war mit ihr technisch nicht realisierbar. Zwar wurde der Ski-Bereich nachträglich eingebaut, jedoch nur über Umwege, was die strukturellen Grenzen der V2 deutlich machte. Die Vision, ein skalierbares System zu schaffen, das perspektivisch für bis zu 30 verschiedene Sportarten (z. B. im Kontext einer Integration mit großen Allrounder Online-Shops) geeignet ist, ließ sich mit der bestehenden Architektur nicht umsetzen.

Technische und konzeptionelle Weiterentwicklungen
Neben der Erweiterbarkeit spielte auch der technologische Fortschritt eine wesentliche Rolle. Die V3 wurde mit moderner Technologie neu aufgebaut, um die Erfahrungen aus vier bis fünf Jahren Laufzeit der V2 zu integrieren. Dazu zählen unter anderem:
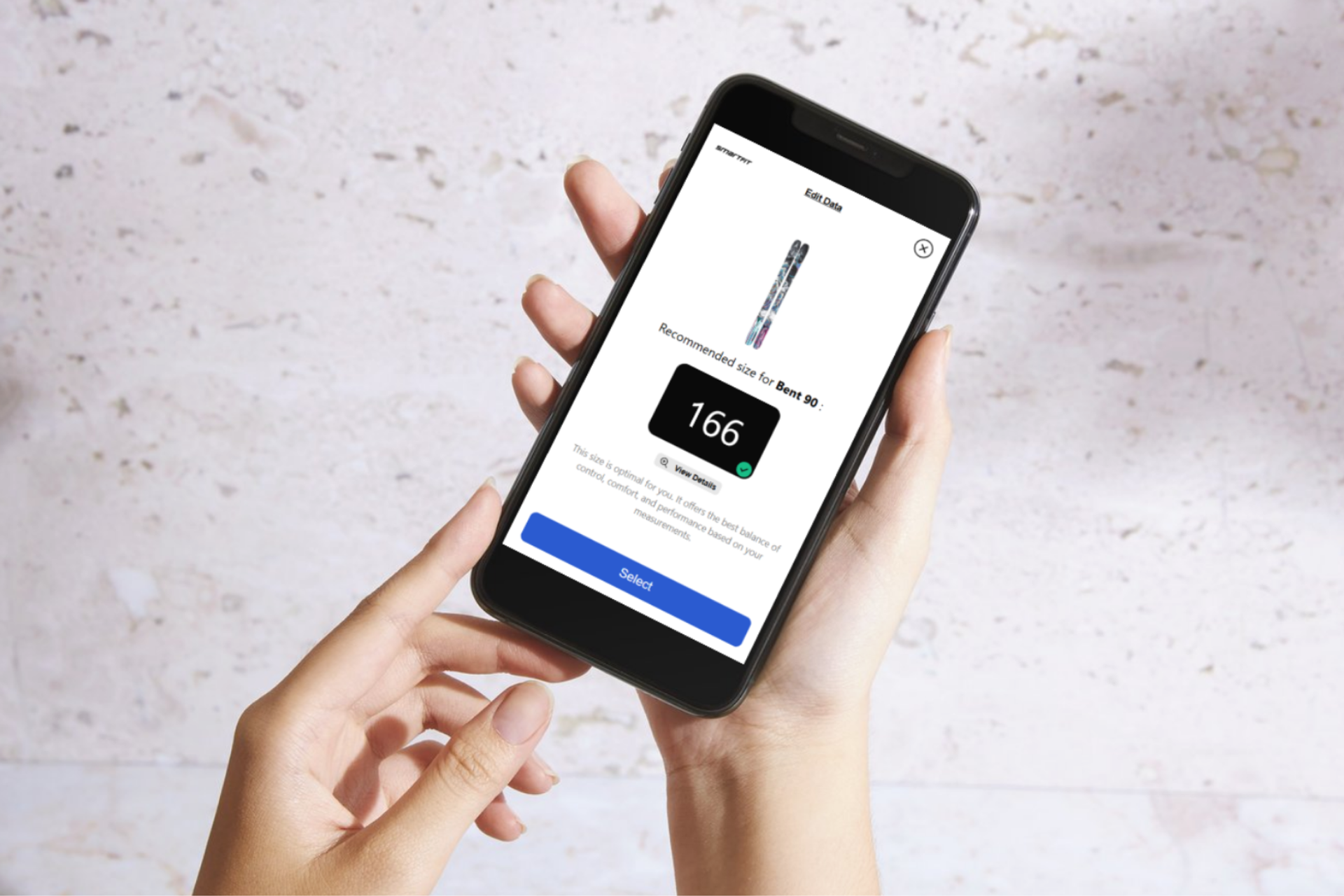
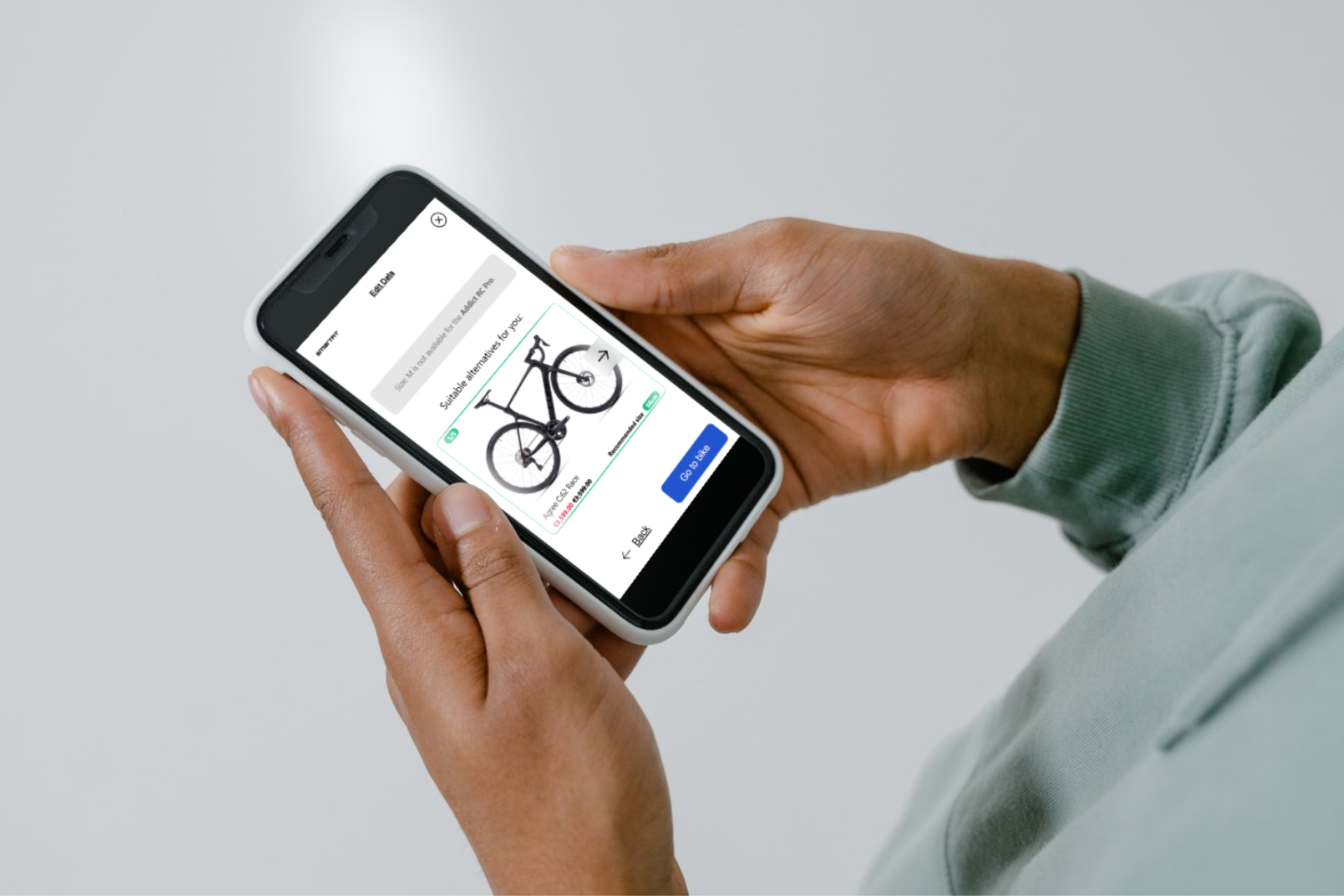
- ein Mobile-First-Ansatz, da die Nutzung zunehmend über Smartphones und Tablets erfolgt
- verbesserte Usability, basierend auf fundierten Erkenntnissen aus umfangreichen User-Tests
- eine optimierte und modularere Architektur zur leichteren Erweiterung und Wartung

Neue Anforderungen aus dem Produktbereich
Auch innerhalb des ursprünglichen Fahrradsegments ergaben sich neue Anforderungen, die mit der V2 nicht umgesetzt werden konnten. Ein konkretes Beispiel ist das Sizing auf Kategorieseiten wie „Mountainbike“ oder „Rennrad“. Während die V2 die Größenempfehlung ausschließlich auf Produktdetailseiten ermöglichte, war eine Integration auf übergeordneten Kategorieseiten nicht vorgesehen – ein häufig geäußerter Kundenwunsch, den die V3 nun erfüllt.

Kein Re-Design aus negativem Feedback
Bemerkenswert ist, dass der Anstoß zur Weiterentwicklung nicht aus Unzufriedenheit mit der V2 resultierte. Im Gegenteil: Die V2 wurde durchweg positiv aufgenommen. Die Herausforderung im Vertrieb besteht nun eher darin, Kunden vom Umstieg auf die V3 zu überzeugen, da sie die V2 weiterhin als funktional und ausgereift empfinden.
Der Smart Sizing Button – Sizing auf einen Klick
Eine der größten Neuerungen ist der sogenannte Smart Sizing Button. Mit der neuen Version lässt sich das einmal ermittelte persönliche Sizing im gesamten Shop nutzen – für ein noch intuitiveres und effizienteres Einkaufserlebnis.
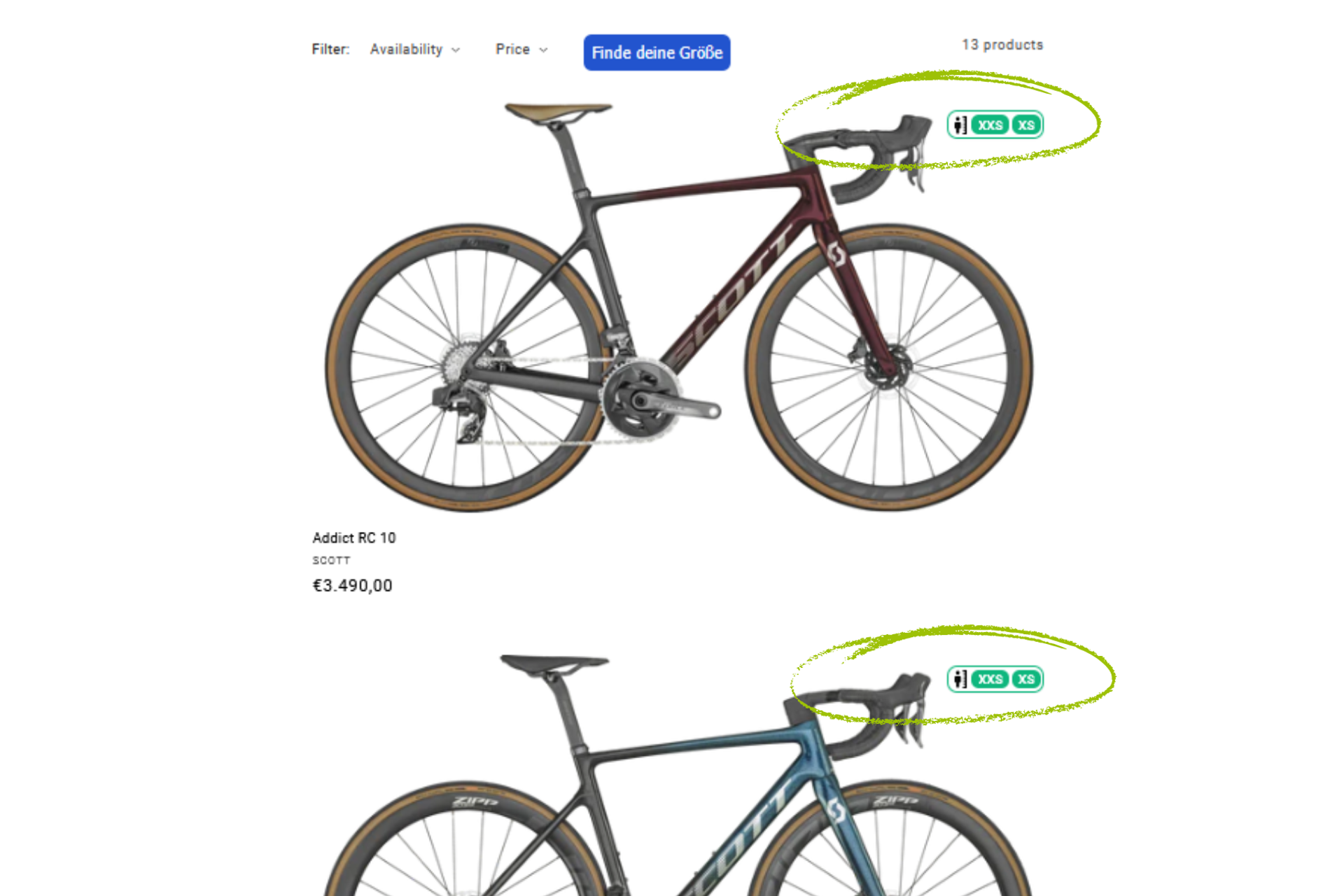
- Personalisierte Größenanzeige auf Kategorie-Seiten: Bereits in der Produktübersicht sehen Nutzer für jedes Produkt, welche Größe(n) am besten zu ihnen passen. So entsteht ein schneller Überblick über passende Optionen – ganz ohne Klick auf die Produktseite.
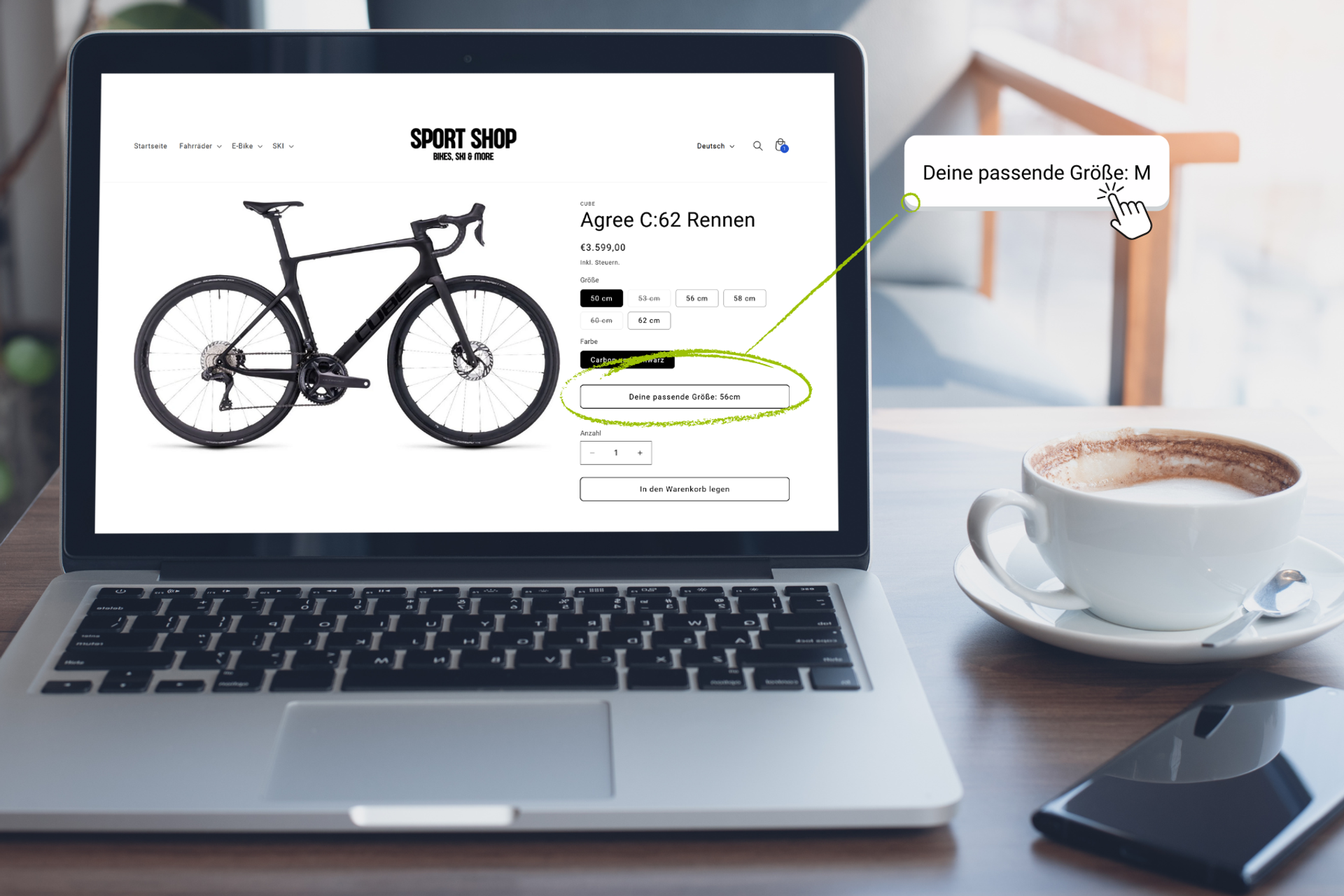
- Empfehlung direkt im Button: Auf Produktseiten wird die empfohlene Größe direkt im Button angezeigt. Nutzer müssen keine Angaben erneut machen – das spart Zeit und sorgt für ein nahtloses Shopping-Erlebnis.
Das Ergebnis: Kund:innen sehen sofort, welche Produkte in ihrer Größe geeignet sind – individuell, transparent und ohne Mehraufwand. Besonders in umfangreichen Shops mit unterschiedlichen Kategorien (z. B. Ski, Bike, Running) schafft das Orientierung und steigert die Kaufbereitschaft.

Flexibler Ergebnisscreen – für Einsteiger und Bike-Nerds
In der Version 2 gab es nur eine Ansicht für das Ergebnis. Das war manchen Nutzergruppen zu wenig – vor allem den "Bike Nerds", die genau wissen wollen, warum ihnen welche Rahmengröße empfohlen wird.
Mit der V3 lösen wir das Problem mit einem zweistufigen Ergebnisscreen:
- Level 1: Zeigt schnell und übersichtlich die empfohlene Größe – ideal für Einsteiger
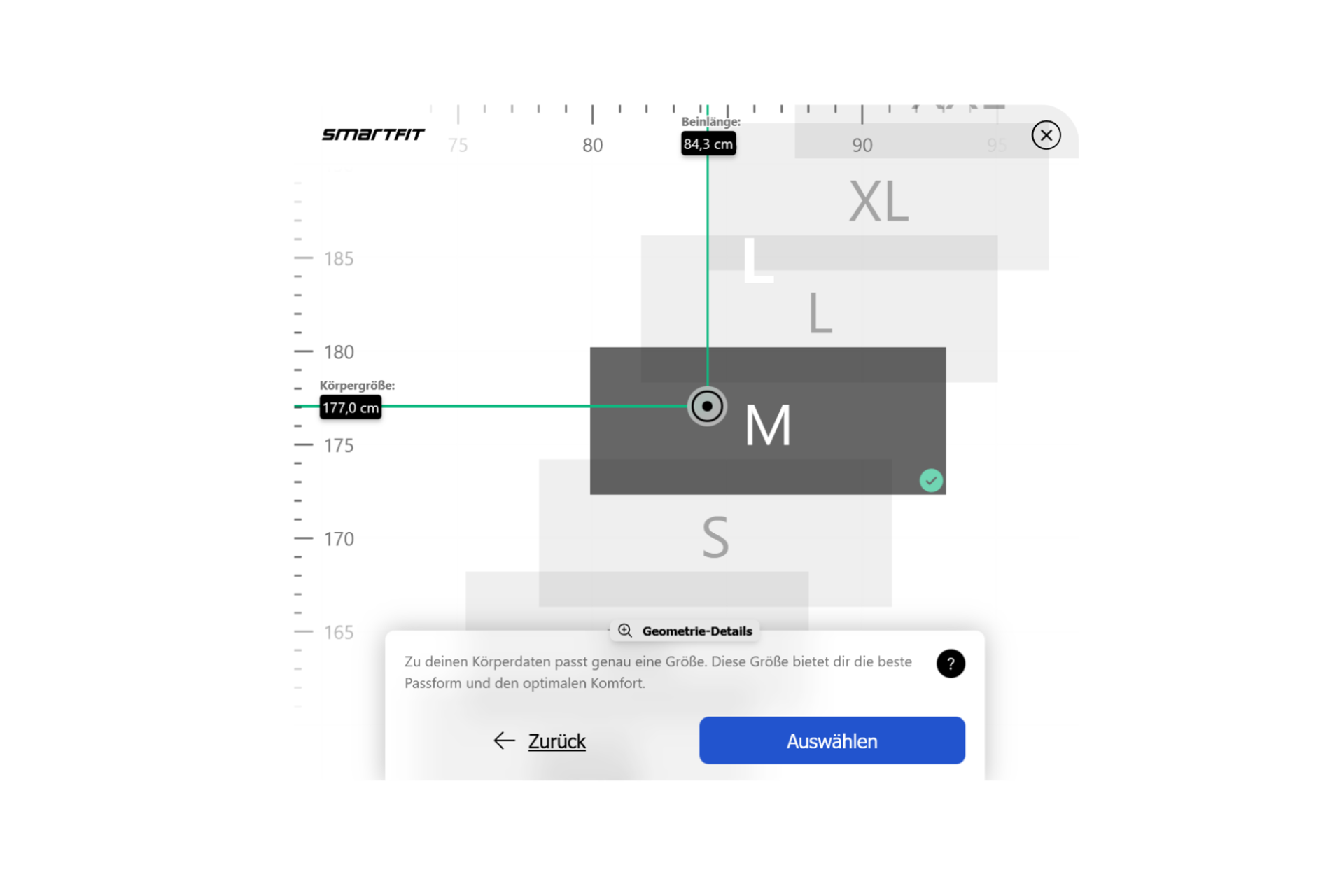
- Level 2: Für Experten gibt es eine detaillierte Ansicht mit allen verfügbaren Größen, Grafiken und Begründungen zur Auswahl. Das erlaubt fundierte Entscheidungen und schafft Vertrauen – insbesondere bei teuren Produkten wie Rennrädern

Einheitliche Größenkommunikation – weniger Verwirrung im Shop
Ein uns bekanntes, wenn auch eher seltenes Problem war die Inkonsistenz zwischen den vom Hersteller genutzten Größen (z. B. S/M/L) und den im jeweiligen Shop angezeigten Größen (z. B. 52/54/56). Das führte logischerweise zu Verwirrung bei den Endkunden – etwa wenn das Online-Sizing Größe „M“ empfahl, im Shop aber nur Zahlengrößen zu sehen waren.
Mit der V3 wurde das durch eine clevere Übersetzungslogik im Hintergrund gelöst:
- Das Widget spricht die „Sprache des Shops“, übersetzt Größen intern auf die Größenangaben des Shops und sorgt so für Konsistenz
- Komplex, aber effektiv: Der Kunde sieht immer die für ihn richtige Größe in der Logik des jeweiligen Shops – ein kleines Detail mit großem Effekt
Reduziertes, nutzerzentriertes Design
Die V3 wurde deutlich vereinfacht – und das mit Absicht. Aus Nutzer-Feedback und User-Tests wurde klar: Weniger ist mehr. Deshalb:
- Eine Frage pro Screen: Bessere Verständlichkeit, besonders auf mobilen Geräten
- Reduziertes UI: Angelehnt an Best Practices aus anderen Sizing-Tools weltweit, klarer Fokus auf Mobile Usability
- Diskussionen mit Shopdesignern? Deutlich weniger nötig – das neue Design ist klar und anpassbar

Feedback aus der Praxis – was sagen die ersten Kunden?
Das neue Category Sizing und der Smart Sizing Button werden durchweg positiv aufgenommen. Erste Partner loben vor allem:
- Die nahtlose Einbindung über alle Produktbereiche hinweg
- Die verbesserte User Experience
- Die neuen Features für Experten
Beim Design gab es vereinzelt Rückfragen – hier wurde erkannt, dass eine klarere Kommunikation von Anfang an sinnvoll gewesen wäre. Das wird jetzt nachgeholt, u. a. mit Präsentationen, die die Hintergründe und Designentscheidungen besser erklären.